
Product Design - Web-based Application
Designing GM’s Quick Remote
Role: Lead Product Designer
Duration: 1.25 Cadences (i.e. 6 sprints/ 12 weeks)
The Challenge
The 2024 Cadillac Celestiq features a 55” diagonal LED display with a dedicated Front Passenger Infotainment (FPI) system. Originally designed for interaction through touch, the display's position made it difficult for passengers to interact comfortably, especially while the vehicle was in motion. This raised both safety and ergonomic concerns, particularly as reaching for the display could put users in the airbag zone.
Design Problem
How might we allow passengers to control the FPI while the vehicle is in motion, ensuring safety, convenience, and a seamless experience?
Solution: GM’s Quick Remote
Our final solution was GM’s Quick Remote, a web-based interface that allowed passengers to control the FPI’s system level controls and applications without directly touching the display. This design ensured safety, minimized cybersecurity risks, and aligned with the luxurious experience Cadillac aims to provide.
Understanding the Problem
The Front Passenger Infotainment (FPI) display is a component of Cadillac's 55” pillar-to-pillar diagonal touch display, a hallmark of their ultra-luxury vehicle. While it initially seems like an extension of the cluster and center stack, the FPI operates on a distinct OS and control module, offering its own suite of applications, including a custom Chromium-based web browser, vehicle status displays, HDMI inputs, and content providers like Hulu, YouTube, and Spotify. Designed to entertain front passengers, the FPI features polarization technology that prevents driver distraction while the vehicle is in motion.
Midway through the vehicle's development, a critical issue emerged: preliminary bench reviews revealed that the FPI was positioned too far from the seat, requiring passengers of various heights to overreach—a motion not only uncomfortable but also hazardous, particularly when in the airbag zone. This safety concern prompted the program team to seek a solution that would enable passengers to control the FPI without physically touching the screen, preserving both user comfort and safety.
A view of the Cadillac Celestiq’s 55” diagonal display
Exploring Solutions
Physical Remote: The first proposed solution was a generic physical remote. While this addressed the interaction issue, it was dismissed due to several drawbacks:
Integration Challenges: The necessity to process a Engineering Change Proposal (ECP) with our FPI development partners, LG Electronics, were deemed too time-consuming and costly.
Brand Misalignment: A generic remote was inconsistent with Cadillac’s luxury image, and a custom remote was not cost-effective for the low-volume production.
User Experience: Concerns about the remote being misplaced or feeling disconnected from the vehicle’s integrated system.
An example of one of the hard remotes considered for the solution
Mobile App Integration: We considered leveraging GM’s existing myCadillac app, which provides vehicle controls and information. However, this approach presented significant obstacles:
Security Risks: The app was designed for vehicle owners with sensitive controls and information, making it unsuitable for general passenger access.
User Friction: Requiring passengers to download and log into an app posed unnecessary barriers, especially if credentials from the driver were needed.
Timing Constraints: The development timeline was incompatible with the vehicle’s launch schedule, making this option impractical.
The myCadillac mobile app
Multi-Functional Controller (MFC): Another alternative was to utilize the vehicle’s MFC, a control dial primarily designed for drivers. This was not pursued due to:
Conflicting Use Cases: Sharing the MFC between the driver and passenger risked creating distractions or control conflicts.
Technical Limitations: The FPI and the main center stack operated on different control modules and OS versions, complicating unified control through the MFC.
The Celestiq’s Muti-functional Controller (MFC)
Web-Based Remote (Final Solution): After exploring the above options, the team pivoted to a web-based remote solution, which was deemed the most viable. Key benefits included:
Accessibility: Usable on any device with a web browser, eliminating app download requirements.
Security: Designed with minimal exposure to cybersecurity threats.
Customization: The remote could be tailored to match the Cadillac brand experience, providing a seamless user interface consistent with the vehicle’s luxury feel.
Scalability: Potential for future use across other GM vehicles and applications, including gaming or expanded control functionalities.
Design and Development Process
Defining the Scope
The design process for the web-based remote, which would be called the ‘Quick Remote’, started with defining the scope of the MVP (Minimum Viable Product) through collaboration with the design, product, engineering, and cybersecurity teams. Based of those discussions, it was agreed the scope for the quick remote would include:
System Navigation Modes: Trackpad and D-pad modes to accommodate different user preferences.
Browser Controls: Features for opening, closing, and managing browser tabs on the FPI.
Media Controls: Play, pause, skip, and metadata presentation for content provider applications like Hulu and YouTube.
Connection Management: Ensuring the remote could connect securely, with limitations to one device at a time to prevent unauthorized access.
Competitor Analysis
With the scope defined, it was now up to the design team to begin designing the first iteration of this feature. To inform the design, we conducted a competitor analysis of existing virtual remotes, such as Apple TV and Roku, and non-automotive solutions like JetBlue’s web-based remote for in-flight entertainment. Insights included:
Clean and Simple UI: Essential for reducing cognitive load and ensuring ease of use.
Large Touch Areas: Designed for high-touch accuracy, accommodating in-vehicle movement.
Context-Sensitive Controls: Adapting the UI based on the active application on the FPI.
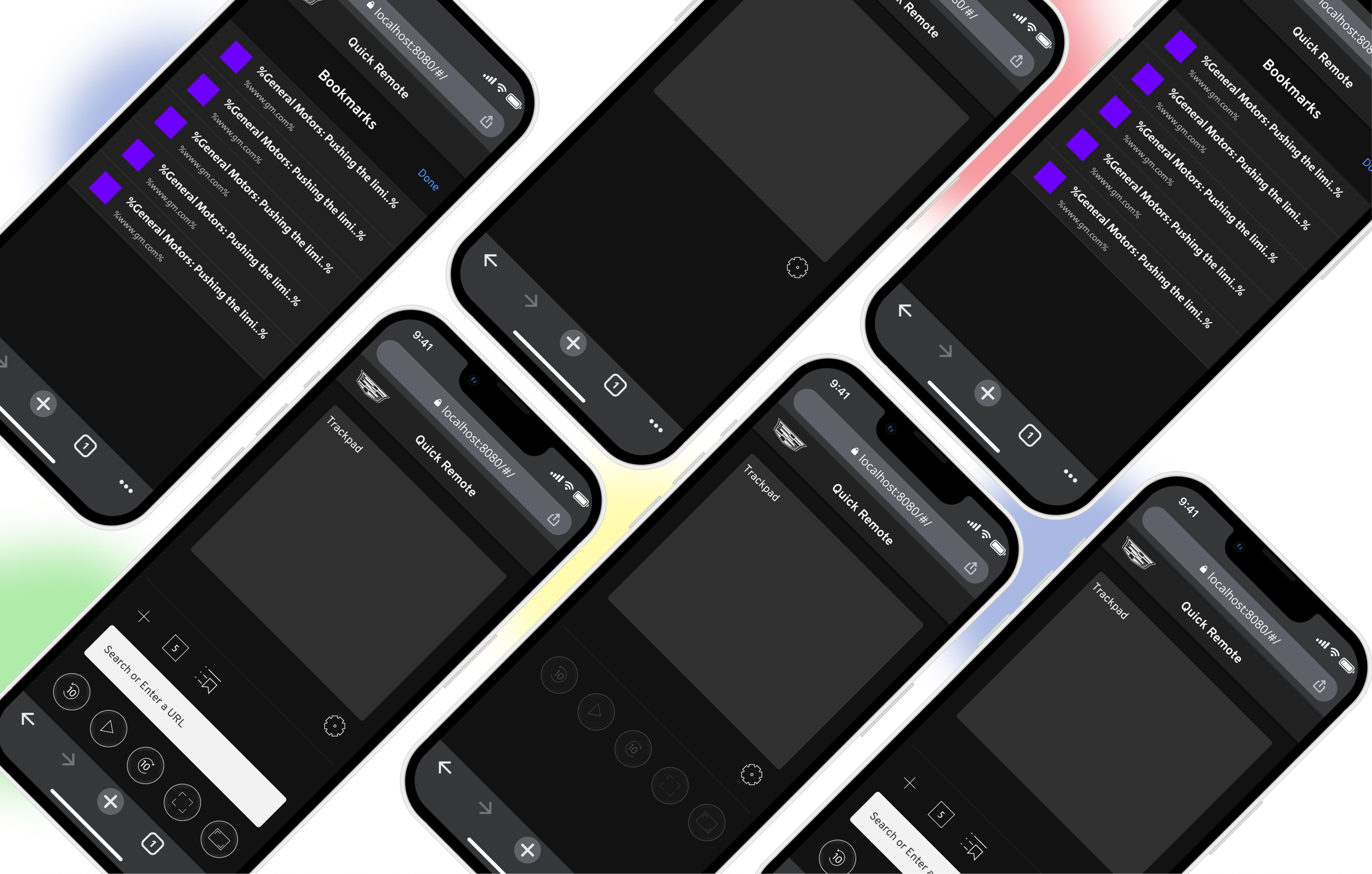
The First Iteration of the Quick Remote
Armed with insights from our competitive analysis, we embarked on the first iteration of the Quick Remote, focusing on simplicity and ease of access. We designed a straightforward two-step process for users: first, connect to the vehicle’s hotspot, and second, scan a QR code displayed on the FPI’s home screen. This instantly brought the Quick Remote to life on the user’s device, starting with a D-pad control interface that allowed navigation through UI elements. Users could switch between the D-pad and a trackpad, with the added option to adjust cursor sensitivity for a personalized experience.
For those accessing the FPI’s browser, the Quick Remote offered comprehensive control: users could create new tabs, view and select existing ones, and edit the browser’s URL field directly from their device. When engaging with media content apps, additional controls were available, including play, pause, forward, rewind, expand content size, and view content metadata with a progress bar.
We took this initial design into user testing, eager to validate our approach and refine the experience. Feedback was largely positive; however, a notable pain point emerged around navigating between browser, media controls, and the D-pad/trackpad options. We had initially incorporated a familiar navigation bar from GM’s myCadillac app to facilitate access to "pointer control," but this choice introduced friction, as users struggled to transition smoothly between features. Moreover, testing revealed a clear preference for using the trackpad for system-level navigation and the D-pad for browsing and media control tasks.
The Second Iteration of the Quick Remote
With these insights, we iterated. In the second version, we reimagined the navigation by removing the bottom bar and introducing a tab navigation UI at the top, categorizing features into trackpad and browser-related controls. We expanded functionality by adding access to browser bookmarks and options to adjust content aspect ratios. Additionally, the D-pad was repositioned exclusively within the browser controls, aligning with user preferences.
Testing this iteration confirmed we were on the right track—users found the Quick Remote intuitive and effective for managing the FPI. However, a deeper dive with our software and product teams surfaced a critical issue: integrating the D-pad was a substantial technical challenge, demanding extensive resources from our partners at LGE, which would escalate costs and extend the timeline.
The Final Iteration of the Quick Remote
Faced with these constraints, we made the strategic decision to simplify further by removing the D-pad entirely, focusing instead on a streamlined cursor-based navigation.
We made design improvements so users no longer needed to navigate beyond the main screen; the remote intelligently adapted to the user’s actions, automatically loading the appropriate controls based on the FPI’s active application, be it the web browser or media content. We also introduced a new layout tailored for content providers in lean-back mode, enhancing the entertainment experience.
With this third iteration, we achieved a design that not only met technical and cost constraints but also delivered a seamless and intuitive user experience, fully addressing the initial safety concern. The Quick Remote allowed users to safely control the FPI while the vehicle was in motion, marking a significant leap in in-vehicle interaction design.
Outcomes and Learnings
Project Outcomes: The Quick Remote successfully addressed the initial safety concerns, enabling passengers to control the FPI without direct interaction, enhancing both safety and comfort. The web-based approach provided a scalable and brand-aligned solution, with the potential for expansion across GM’s vehicle lineup.
Key Learnings:
Cross-Functional Collaboration: Essential to navigate the complexities of integrating new features within existing vehicle systems and timelines.
Iterative Design Process: Flexibility in design was crucial; multiple iterations allowed for refining the product to better meet user needs and technical constraints.
Engineering Partnership: Close collaboration with engineering teams enabled real-time problem-solving and adaptation to emerging technical challenges, ensuring that the final design was both feasible and cost-effective.
Conclusion: GM’s Quick Remote demonstrates the power of user-centered design and innovative thinking in automotive UX. By prioritizing passenger safety and comfort, and leveraging web-based technologies, the Quick Remote not only met immediate needs but also opened new possibilities for in-vehicle interaction across Cadillac and beyond.










